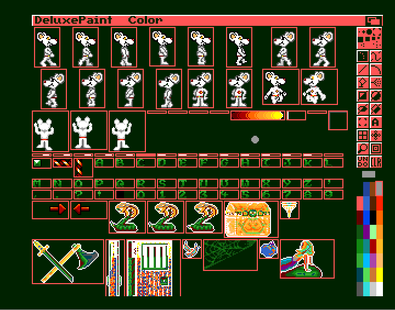
Again we recommend you use a separate paint program to produce your sprites. When creating your sprites you need to remember the following:
1. use colour zero as your background colour - this colour is used for transparency.
2. use colour one as your border colour.
3. Each sprite must have its own border and there needs to be space between each of your sprites.
4. You must use the same palette as your background tiles.
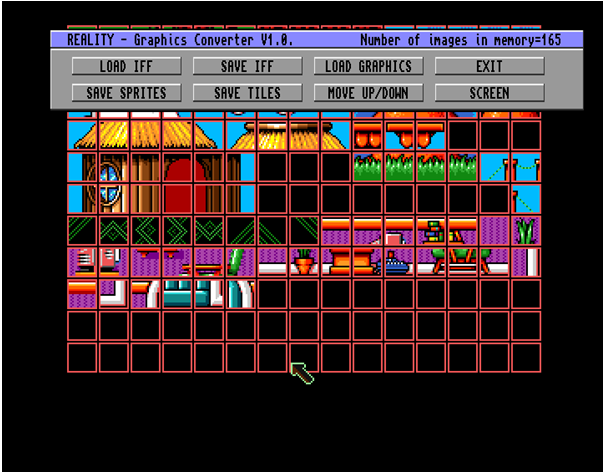
Below is an example of my WIP game sprite sheet. I have 6 frames for walking right and 6 frames for walking right ( I think you can have a maximum of seven frames). I have 0 frames for jumping and three frames for climbing. The reason for this is that I have just followed the structure of the original skeleton disk.
The enemy sprites can have a maximum of 5 frames of animation.
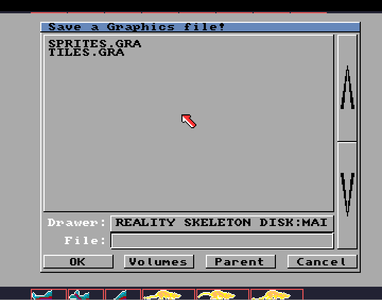
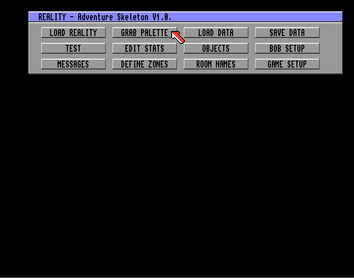
Before ending this tutorial, we will just mention the palette file. In order for your game to display your sprites and background tiles correctly, you must ensure that you have the correct palette saved to your skeleton disk.
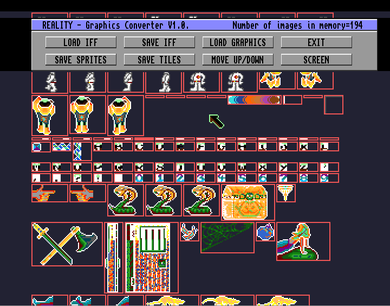
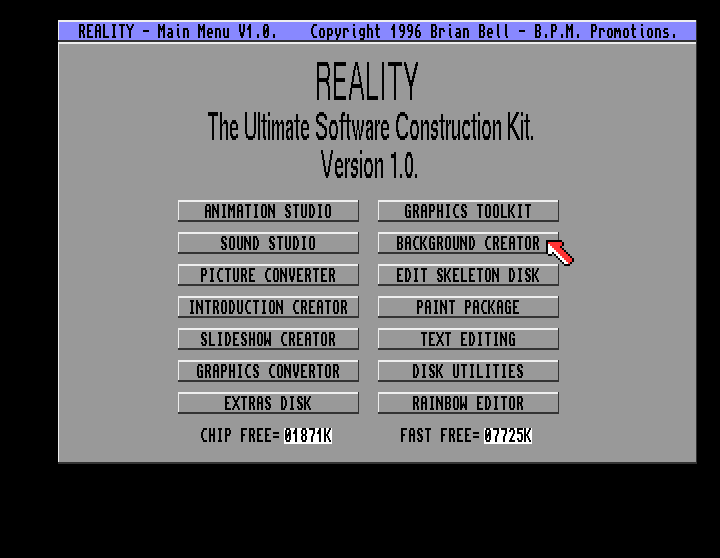
To do this load your skeleton disk in reality (Reality seems to be a bit strange in that you have to place the skeleton disk into your disk drive after selecting edit skeleton disk from the Reality Master disk menu option rather than have it already inserted in your drive.